小互日报-1 月 27 日
type
status
summary
date
slug
tags
category
password
icon
1⃣️
🛠️ #AppleVisionPro 的创新设计工具:
你可以灵活地在虚拟现实(VR)和混合现实(MR)这两种模式中无缝切换。
让你根据设计的需要来调整自己的视角和与对象的互动方式!
• 如果你需要对某个设计元素进行细微的调整或操作,你可以选择“缩小”视角,这样就能更精确地控制和操纵这个对象。
• 相反,如果你想要从更广阔的视角来观察你设计的整个场景或对象(比如一个玩具房子),你可以选择“放大”视角,这样就能获得一个宏观的视图。
使用@ShapesXR
工具为#VisionPro
设计的流程:
1、导入与同步:将你在 Figma 中创建的资产和组件导入到 ShapesXR,开始在混合现实中设计,无需3D设计技能。
2、原型化互动:利用 Quest 2 或 3 的头部姿势或 Quest Pro 的眼球追踪技术,原型化注视和捏合等互动。
3、无缝切换:在虚拟现实 (VR) 和混合现实 (MR) 之间无缝切换,根据需要调整视角大小,精确操纵对象或从宏观角度审视设计。
这一流程突破了传统2D设计的限制,为设计师提供了一个直观、灵活的工作环境,以勇敢、大胆的方式进行空间设计。
2⃣️
🗣️ DuckDB-NSQL-7B:文本到SQL转换:
- DuckDB-NSQL-7B模型将自然语言转换成SQL代码。
- 使非专业用户能轻松与数据库交互。
- 基于大量真实和合成的DuckDB SQL查询训练。 🔗 https://github.com/NumbersStationAI/DuckDB-NSQL 🔗 https://x.com/xiaohuggg/status/1751081213459415164?s=20
3⃣️
🌐 AI时代UX设计的新高标准 - Perplexity:
Perplexity通过AI重塑了网络搜索的方式,获得了业界的关注和商业成功。
这篇文章通过以下几个方面来阐述Perplexity是如何成功应用 Jakob Nielson 在1994年提出的:“10个可用性启发式原则”来提升用户体验。
1、系统状态的可见性: 设计应始终让用户了解正在发生的事情,通过适当的反馈在合理的时间内。
2、使用用户的语言: 使用用户熟悉的词汇、短语和概念,而不是内部术语。
3、用户控制和自由度: 用户经常会误操作,他们需要一个明显的“紧急出口”来离开不想要的动作,而无需经历复杂的过程。
4、一致性和标准化: 用户不应该对不同的词语、情境或行为是否表示同一事物感到困惑。
5、错误预防: 良好的错误信息很重要,但最好的设计是事先预防问题的发生。
6、识别而非回忆: 尽量减少用户的记忆负担,使元素、动作和选项可见。
7、灵活性和使用效率: 隐藏对初学者不可见的快捷方式,可以加快专家用户的交互速度。
8、美观和简约设计: 界面中不应包含不相关或很少需要的信息。
9、帮助用户识别、诊断和从错误中恢复: 错误信息应该用简单的语言表达,准确指出问题,并提出建设性的解决方案。
10、帮助和文档: 最好的系统是不需要额外解释的,但有时可能需要提供文档帮助用户完成任务。
文章最后强调,Perplexity如何将这些原则成功地融入其产品设计中,使其成为AI产品中用户体验的典范。
对于2024年从事AI产品开发的人来说,可以从Perplexity的例子中学习,即怎样通过传统的用户体验原则来提升现代技术产品的易用性。
Perplexity展示了即便是最先进的技术,也需要以用户为中心,简化设计,并提供直观的用户界面来满足广泛的用户需求。
通过细致入微地考虑用户体验的各个方面,AI产品可以更好地被大众接受和使用。
原文:https://mttmr.com/2024/01/10/perplexitys-high-bar-for-ux-in-the-age-of-ai/
🔗 https://x.com/xiaohuggg/status/1751064514886594962?s=20
4⃣️
🖼️ DALL·E 3的精细化图像控制:
- 引入DALL·E Controls,提供更细致的图像调整选项。
- 包括调整提示精度、选择风格、设定长宽比等。
- 使用户能更精确地控制图片生成效果。 🔗 https://x.com/xiaohuggg/status/1751088219461189705?s=20
5⃣️
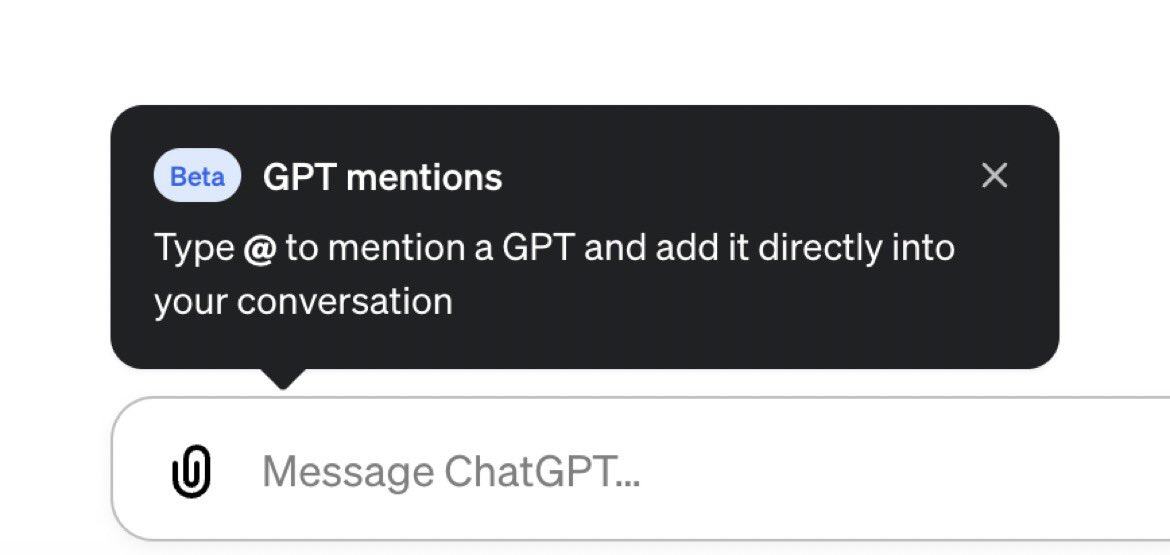
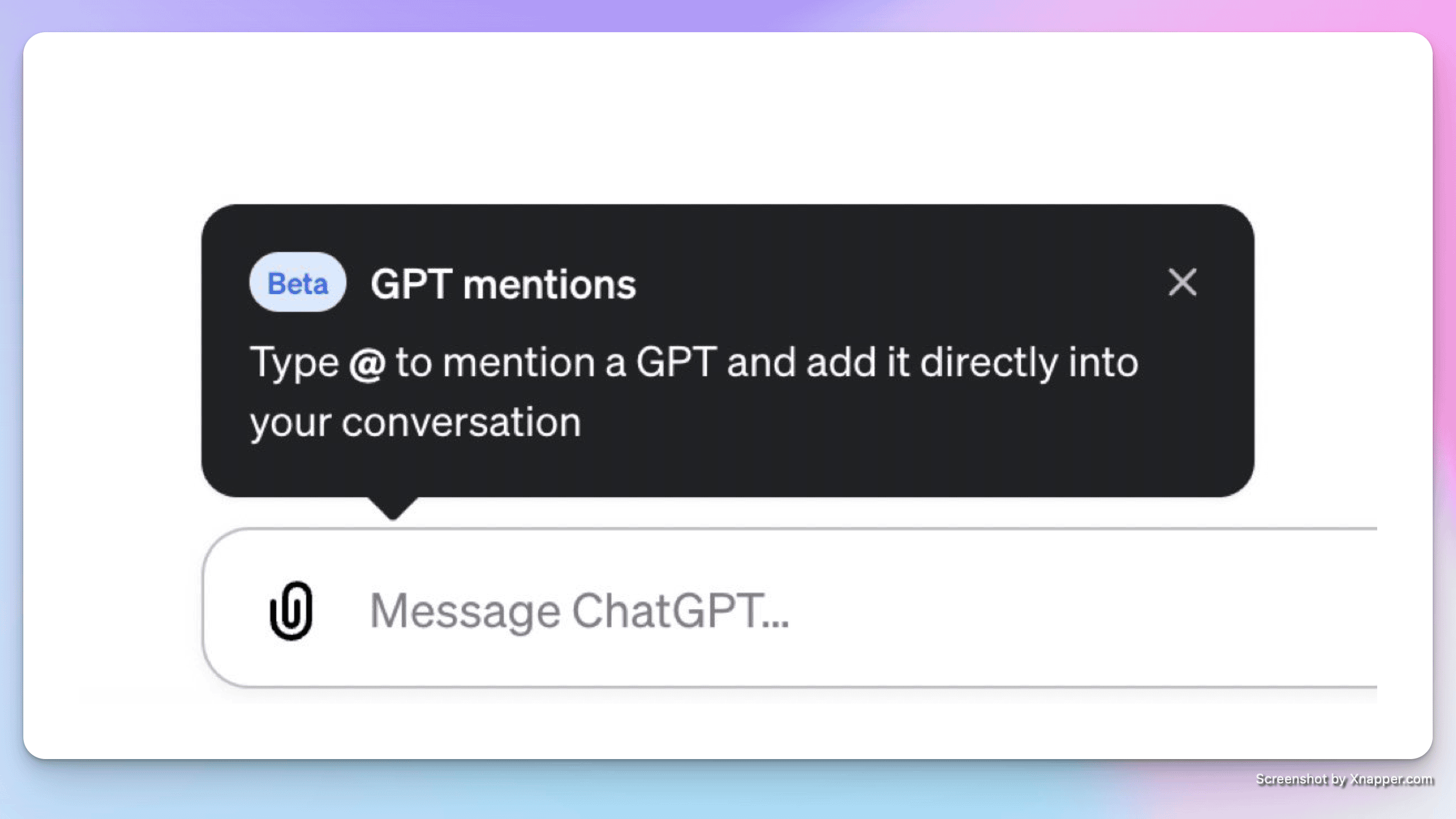
🔗 ChatGPT新功能 - Mention:
- 新增@功能,便于在聊天窗口直接召唤GPTs。
- 无需切换窗口,简化多任务处理。
- 支持显示最近使用的GPTs和通过搜索找到其他GPTs。 🔗 https://x.com/xiaohuggg/status/1751055137827946681?s=20